A vertical use of the Breadcrumb widget

A query was received from Kim asking how to indent successive levels of the breadcrumb widget links. This was not possible in version 1.1, so version 1.2 has been released with css classes added for each breadcrumb indicating it’s depth in the menu. This css class allows you then to assign your own styling to the levels.
Example CSS:
#amr-breadcrumb .lvl2{ padding-left: 1em;}
#amr-breadcrumb .lvl3{ padding-left: 2em;}
#amr-breadcrumb .lvl4{ padding-left: 3em;}
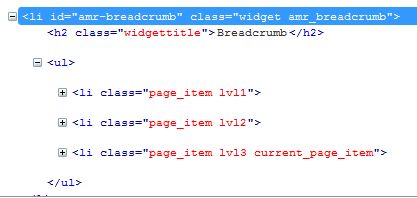
HTML generated: